這是一篇記錄我大專寫到一半的筆記文,單純是覺得寫code寫出了一點成就感,也是為了能記住曾經走過的歪路。
我還尚未從資策會C#班畢業,是個菜逼中的菜逼,目前正在趕工大專,我們的題目是結合健身房會員制度與簡單rpg遊戲功能要素,透過紀錄真實的訓練量,來使虛擬腳色成長,並能夠用那隻虛擬腳色進行打怪升級。
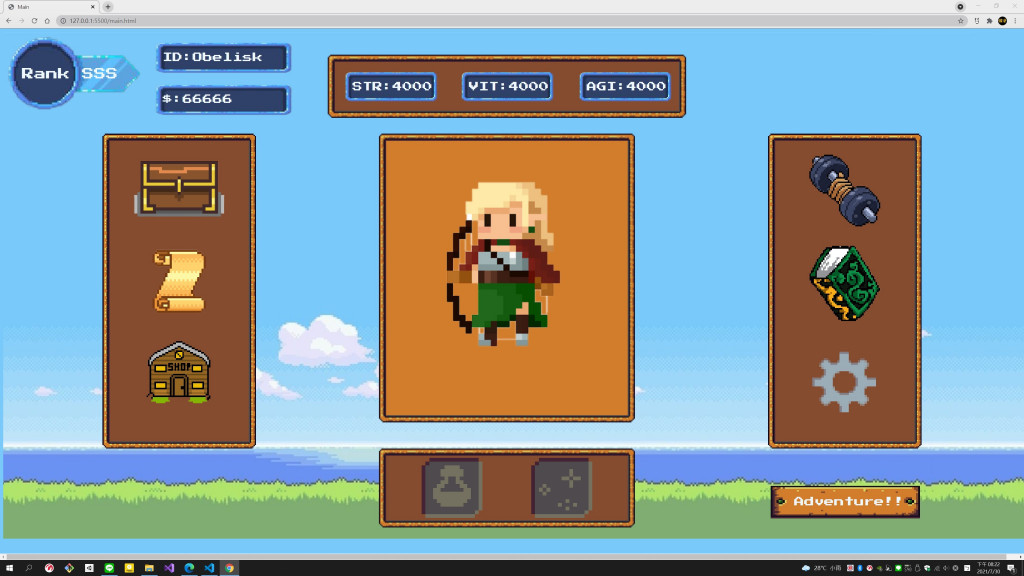
雖然身在C#班,不過這次大專我主要是負責前端,包含主介面以及技能樹介面,等之後前後端架構完成後才會參與到整合的部分。
這篇筆記今天主要要說的是背包功能,身為一個外行嫩嫩,首先會做的一定是GOOGLE,看有沒有哪個前輩也跟我一樣想不開用前端三寶做一個看上去像是遊戲內背包的東西。
意外的是不管我用中文還是英文,都沒有找到想像中的解答。
身為新手,當時是感到一陣暈,主要是這個大專的主題是我所提出的,當初本來想說網頁遊戲那麼多,背包系統應該不難找到類似的,結果大多只找到靜態素材,而非具有"裝備"這一具體的動態功能。
我覺得冥冥之中算是要我真的實打實的硬幹吧!至少從我寫文章的當下,我是慶幸我沒有找到現成的解答,而是靠原生前端三寶手刻出一個像模像樣的背包系統。
首先是巨肥的html
<div id="itemBox">
<a href = "javascript:void(0)" onclick = "document.getElementById('openBag').style.display='block';">
<img id="boxImg" src="img/box.png"></a>
<div class="rpgui-content" id="openBag">
<div class="rpgui-container framed rpgui-draggable" id ="inventory">
<div style="height: 10%;"><a href = "javascript:void(0)" onclick = "document.getElementById('openBag').style.display='none';">Close</a></div>
<div class="selectBar">
<select class="rpgui-dropdown" >
<option selected>Potion</option>
<option>Weapon</option>
<option>Sheild</option>
<option>Scroll</option>
<option>Item</option>
</select>
</div>
<hr />
<div class="rpgui-icon empty-slot">
<div class="itemImg" id="item_001">
<div class="disc">
<div class="rpgui-container framed-grey" style="width:100%; height:100%; left:0px; top:0px;">
<label>POWER UP YOUR STR!!!</label>
</div>
</div>
</div>
</div>
<div class="rpgui-icon empty-slot">
<div class="itemImg" id="item_002">
<div class="disc">
<div class="rpgui-container framed-grey" style="width:100%; height:100%; left:0px; top:0px;">
<label>POWER UP YOUR VTI!!!</label>
</div>
</div>
</div>
</div>
<div class="rpgui-icon empty-slot">
<div class="itemImg" id="item_003">
<div class="disc">
<div class="rpgui-container framed-grey" style="width:100%; height:100%; left:0px; top:0px;">
<label>POWER UP YOUR AGI!!!</label>
</div>
</div>
</div>
</div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<br /><br />
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<br /><br />
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<br /><br />
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<br /><br />
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<div class="rpgui-icon empty-slot"></div>
<br /><br />
</div>
</div>
</div>
不要笑!不要笑!
在來是今天主要想記錄的JS部分
//裝備藥水:實現藥水單向(若裝備欄內沒藥水可直接裝備)、雙向置換(若裝備欄內已經有藥水,直接點擊新藥水會進行置換),
var x = document.getElementsByClassName('rpgui-icon empty-slot')
for(var j=0;j<=29;j++){
var child = x[j].firstElementChild
if(child!=null){
child.addEventListener("click",function(){
var Data = document.getElementById('potion_col')
//裝備欄已有物品,做置換
if(Data.firstElementChild!=null && this.parentNode!=Data){
var x_copy = this
x_copy.style['height']='100%';
x_copy.style['width']='100%';
var p = this.parentNode;
this.remove();
Data.firstElementChild.style['height']='13%';
Data.firstElementChild.style['width']='13%';
Data.append(x_copy);
p.append(Data.firstElementChild)
}
//裝備欄沒有物品,直接裝備
else{
var x_copy = this
this.remove();
x_copy.style['height']='100%';
x_copy.style['width']='100%';
Data.append(x_copy);
}
})
}
}
//解除藥水:可透過點擊下方藥水裝備欄返回藥水回倉庫,會自動找空格填入
var y = document.getElementById('potion_col')
y.addEventListener("click",function(){
var y_copy=y.firstChild
y_copy.style['height']='13%';
y_copy.style['width']='13%';
var Data = document.getElementsByClassName('rpgui-icon empty-slot')
for(var i=0; i<=29;i++){
if (Data[i].firstElementChild==null){
Data[i].append(y_copy);
break;
}
}
})
再次聲明,我真的很菜,目前只會用最笨的方法實現功能,以上程式碼絕對有更好的寫法,不過因為在後端班學的前端實在是捉急,看到這手刻的CODE能夠實現我想要的效果,我已經淚流滿面了TT
下一篇再來詳解我的手刻過程~

樓主是不是有差語音檔在文章內,我竟然聽得到聲音~
(不要笑!不要笑!)![]()
其實我是想到哆啦A夢的那張不要笑不要笑的圖www